Curtis Mayfield Redesign
A modern redesign for a legendary GRAMMY Award Winning R&B and Soul musician Curtis Mayfield.
Highlights
- Redesigned entire website portfolio from the ground up with Next.js.
- Utilized React Server Components to query the content api and cache the resulting pages, with client-side re-hydration for interactive pages.
- Leveraged GROQ, a GraphQL-like query language, to request page content from a heavily modified content management system.
- Extended Sanity CMS to manage & create many documents, objects and media types within the customized CMS.
- Designed and created a JSON-based page loading animation using LottieJS & Adobe After Effects.
Goals
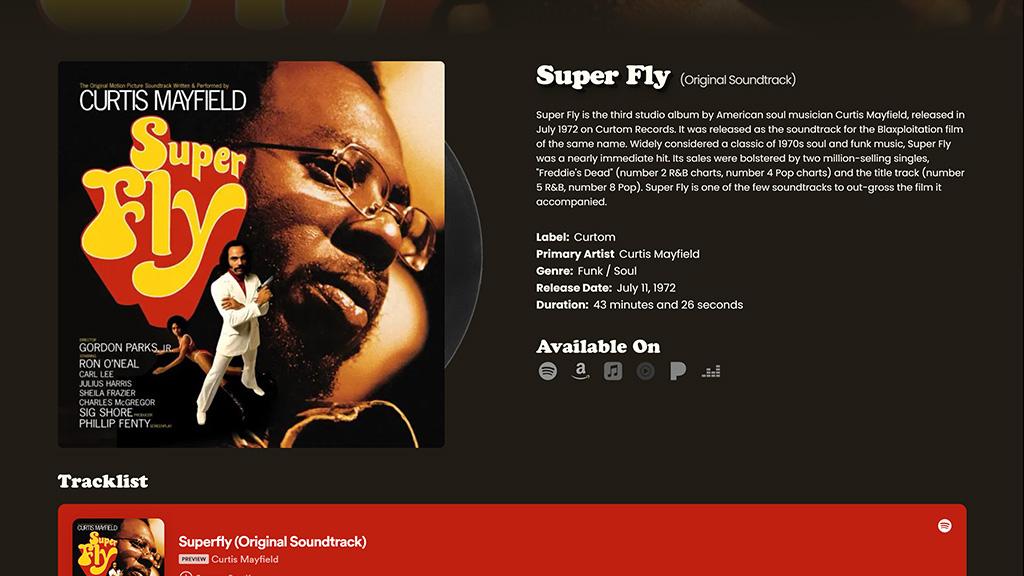
One the of main goals with the redesign was bringing Curtis Mayfield mechandise to the forefront, instead of it being an afterthought. I designed an eye-popping carousel with Framer Motion. Each item in the carousel links externally to Curtis Mayfield’s mechandise distributer Rhino.
Constraints
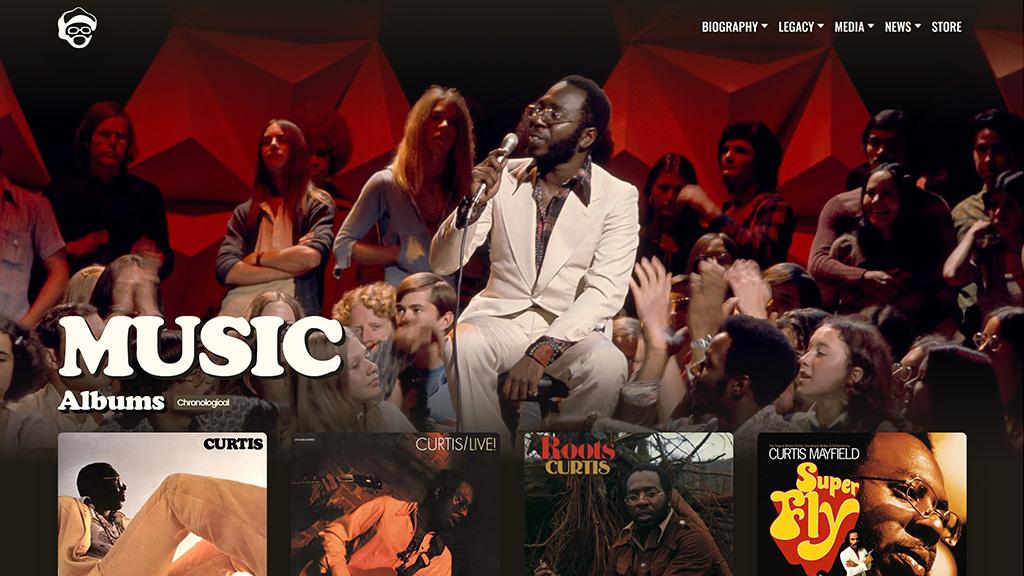
A major constraint of the re-design was keeping all of the current website content intact while presenting said content in new and interactive ways. The Albums page is stellar example of how a good design, not only can make pages load blazingly fast, but also make an entire website a joy to browse.

Before

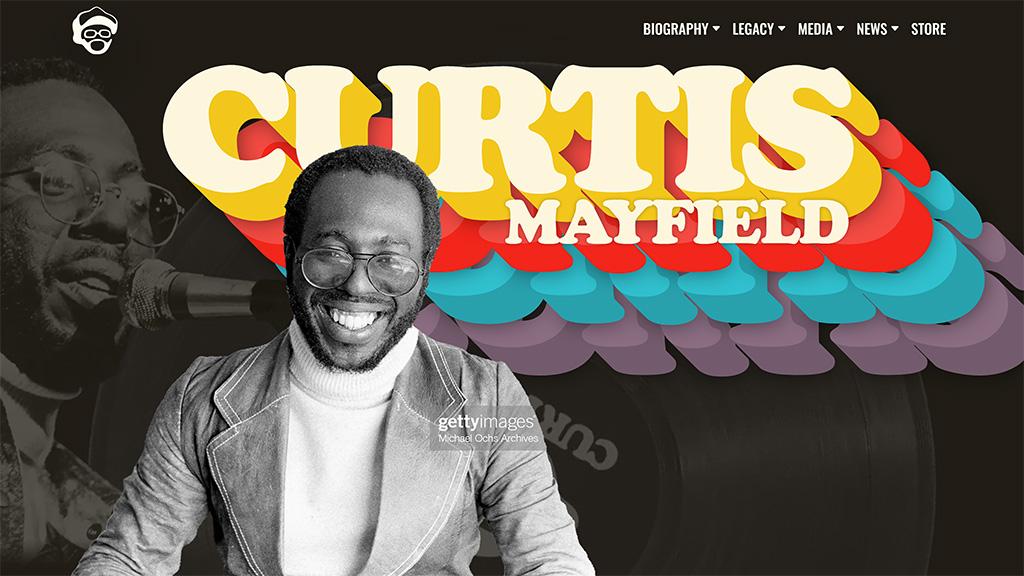
After

Before

After
The Dream
A long-time dream of the Curtis Mayfield Estate was having an interactive timeline of Curtis’ life. Implementing this feature was one the stretch-goals for this project, but I found the time to create something we were all extremely proud of.
Lessons
This project really tested my abilities, from developing on the bleeding edge of Next.js during the launch of React Server Components, to content management schema design and optimization. Be it image optimization, animaton optimization, database query optimization or server caching optimization, this was a truly full-stack development project.